网站seo内容干扰符分析与实现方法
今天我最近在研究也是学习,所以分享给大家,欢迎一起研究
相信大家也是看过很多这样的页面,怎么实现的呢
一、先看正常页面,搜索一下URL得到以下结果,见过这样的收录么

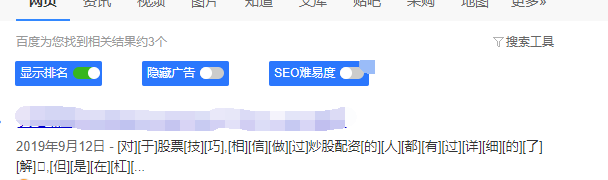
接来下看看百度快照怎么识别页面的,

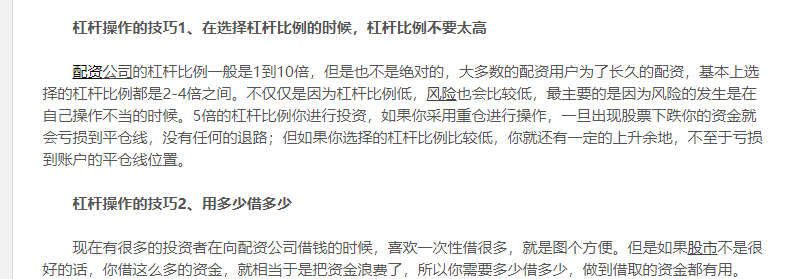
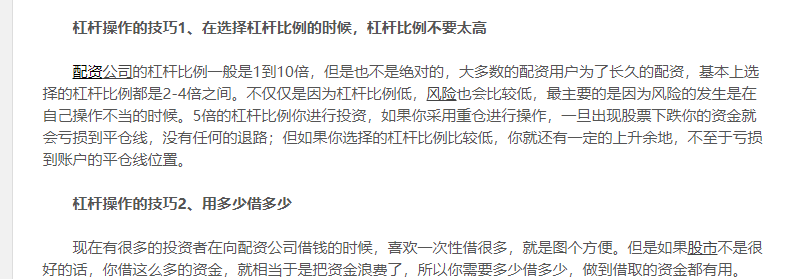
很想问各位,6不6,那么问题来了,正常页面是什么样的呢,下面上图。

正常用户看到是这样的结果,用户和蜘蛛识别不一样的效果,直接上干过看看怎么实现的。
二、网站页面干扰符如何实现

1、首先分析网站是什么语言写的程序,网站后面加一个index(小尾巴后缀)就知道了,这里不多说了,
2、猜测如果不是利用php实现的效果,那肯定会隐藏到JS当中,所以我们继续分析。

3、经过分析找到这个位置,我们打开看看
var reBadWords = /|||||||【[a-z]+】|【|】|\[[a-z]+\]|\[|\]|\{[a-z]+\}|\{|\}/gi;
//var a = document.getElementsByTagName("body")[0];
var a = document.getElementById('news_con');
var sUserInput = a.innerHTML;
var sFinalText = sUserInput.replace(reBadWords,function(sMatch) {
return sMatch.replace(/./g,"");
});
a.innerHTML=sFinalText;
function removeElementsByClass(className){
var elements = document.getElementsByClassName(className);
while(elements.length > 0){
elements[0].parentNode.removeChild(elements[0]);
}
}
var a = document.getElementById('news_con');
通过定位获取内容数据,然后实现内容替换,具体的JS不懂,靠自己去学了。
1.本站资源均为免登陆下载,直接扫码支付即可下载
2.站点支持支付宝扫码支付,更多支付方式联系客服QQ!
3.客服QQ:3013197813,822674928
4.本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有!
5. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
Test玩站网 » 网站seo内容干扰符分析与实现方法
2.站点支持支付宝扫码支付,更多支付方式联系客服QQ!
3.客服QQ:3013197813,822674928
4.本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有!
5. 不得使用于非法商业用途,不得违反国家法律。否则后果自负!
Test玩站网 » 网站seo内容干扰符分析与实现方法
常见问题FAQ
- 玩站小弟QQ没回怎么办?